Creating a Personal Website
Creating a personal website is a very simple task, because Website Owners today don`t need to build a website from scratch. You don`t even have to know HTML, Web design or search engine optimization to build a beautiful looking website!
So how can I make it then, you ask?
The answer is: with Online Builders. These are Web Based Tools that let you build, design and publish content without any additional skills. All you need is move your mouse over pre-designed elements of your future website and click on them. Once selected, elements appear immediately in preview mode and you can see your progress in real time as you build.
As easy as Point and Click
I bet all of you use a Text Editor like Microsoft Word or Lotus Notes. Adding Content to your own Website is even easier. You simply type in your text, bold it where necessary, and click on publish. Thats it! No need to write it in HTML editor, upload it or anything! It is instantly online.
No need to hire a Web Designer
I get lots of emails asking for less expensive designer services, because most us are not good in Web Design. How could we be? Designers learn for years to develop a sense for colors, consistent layout and proportions. Even if I would learn for years, I won`t be so good as them, simply because I do not like to it. Period. Thats why I buy Web Design Templates. So Why should you do it? You don`t have to. Good Online Builders have Professionally designed Web Templates integrated in their core. All you need to do is select them.
I would like to expose one Builder that I recommend to any beginner who wants to create a personal website. It is called Website Tonight. As far as I am concerned – this Online Builder is the best you can get! It has been around for quite some time and it is constantly upgraded. Current version is 3.0 and now supports .MOBI domain names, RSS feeds, flash intros and what is most important over 800 Premium Web Templates! They are sorted in categories and I if could find one for me, than you can find one too.
Ok. Lets see what you can achieve by creating a personal Website
Motivations for Creating a Personal Website
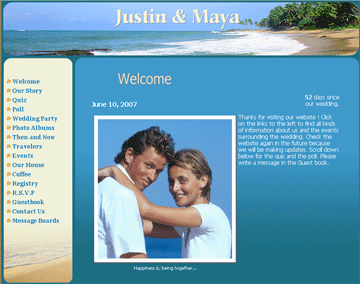
Most people use a personal websites because they are the most effective and easiest way to express themselves. If you want to express your opinion, you don`t need to publish a book. You can post your thoughts on your website. And since on Internet news spread very quickly, your voice can be heard by thousands of Internet Users. Especially if you have valuable and unique content.
With your own website you can easily show others your creative work like poems, home made necklaces or present your hobby! It is the cheapest and easiest way in the world to present your talents in front of a big audience.
Do I need a domain Name?
I strongly recommend you get a domain name. Most users register their family name for domain name and this means you become an owner of personal domain name and personal email addresses. You are allowed to open as many email accounts for your family as you wish. It looks like this [email protected] or anything you like. I already mentioned Website Tonight. The reason why it is so popular with beginners is because Web Hosting and Email is included at no extra charge.
If you are a beginner you should take a look at Website Tonight Showcase. Click on Get Started button on center of the screen for Templates to load.
Drawbacks of Free Personal Page Providers
A lot of people ask me if I could somehow help them transfer their current website that they have, to a new, stand alone domain name. Why would they want that, since they have no cost with their current page? The answer is simple, but not so obvious when starting a website.
Free Web Page providers like Blogger or Wet Paint give you an address like this http://yourname.blogger.com and your page is hosted on the same domain name with thousands of other users.
This leads to several disadvantages such as:
- inability to get your personalized email,
- no support,
- your page is filled with advertisements and
- risk of loosing all of your work in case they decide to close the website.
So in many cases it is good to foresee these disadvantages and start on your own domain name. Like I said – get yourself a domain name. It costs only about $10 per year and you will save a lot of time and money in the long run.









 BONUS WED DESIGN TIP:
BONUS WED DESIGN TIP: